티스토리 뷰
워크플로우 제작하기
1. 워크플로우 이해
• 사용자의 앱 인터페이스 작동 방법과 수행 순서를 고려하여 혼란을 일으키지 않는 워크플로우를 제작할 수 있다.
1. 워크플로우(workflow) 이해
1-1. UI 화면 설계 작성 순서
UI 화면 설계는 UI 디자인에 앞서, 먼저 사용자의 분석을 토대로 UI 시나리오 문서를 충 실히 작성하여야 한다. 또한 최종 사용자의 편의성을 높이도록 해야 하고 감성적인 목표 도 함께 고려해야 한다. UI 화면 설계를 위한 UI 시나리오 작성 단계는 다음과 같다. UI 화면 설계의 첫 번째 작업은 앞선 학습 1의 정보 구조 설계를 기획하는 단계이다. 두 번째 작업은 본 학습 2의 사용자가 앱 서비스를 바라보는 관점을 이해하는 단계이다. 사용자가 앱 인터페이스를 이용하는 방법과 태스크 흐름을 파악하여 사용자가 시스템을 보는 관점을 표현한다. 이때에는 유즈케이스(use case) 다이어그램을 작성하기도 하며, 이 해를 돕기 위해 요구 사항 문서를 이용하기도 한다. 세 번째 작업은 사용자와 시스템 간의 인터랙션 및 사용자 경험 이해를 토대로 와이어프 레임을 작성하고, 사용자 중심의 직관적이고 편리한 워크플로우를 제작한다. 네 번째 작업은 앞서 수행한 정보 구조(IA) 설계의 이해 및 사용자의 UI 흐름 분석을 토대 로 실제 설계 및 구현을 위한 모든 화면에 대한 UI 상세 화면 설계를 진행한다.
1-2. 워크플로우 정의
워크플로우는 작업 절차를 통한 정보 또는 업무의 이동을 말하는 것으로, 사용자의 ‘작 업 흐름’이라 할 수 있다. 사용자가 앱 작동을 어떻게 시작하고, 그다음의 수행 순서는 어떻게 되는지에 대해서 설명해 놓은 문서이며, 주요 기능 간의 화면 전환 및 화면 흐름 이 어떻게 논리적으로 연결되어 와이어프레임으로 구성되는지를 보여준다. 예를 들어 앱 을 실행한 후 ‘로그인’을 하지 않으면 ‘마이페이지’ 메뉴를 사용할 수 없고, ‘상세 페이지’를 열어보지 않으면 ‘뒤로 가기’ 버튼을 사용할 수 없다. 이러한 작업들을 흐 름 안에 포함시키고 순서를 정해 봄으로써 앱 서비스의 형태를 그려볼 수 있게 된다. 워 크플로우를 만들기 위해서는 먼저 사용자의 목표를 파악해야 한다. 이를 파악하기 위해 사용자 분석 결과물인 요구 사항 문서를 이용하기도 하고, 또는 유즈 케이스(use case)를 이용하기도 한다.
1-3. 유즈 케이스(use case) 정의
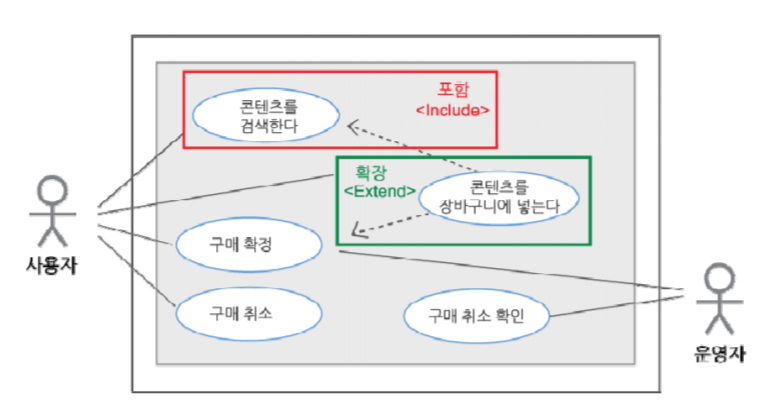
유즈 케이스는 이바 야콥슨(Ivar Jacobson, 1992)에 의해서 처음 소개된 것으로, 사용자의 관점에서 제품/서비스를 사용하는 사례와 기능을 간략하게 설명해 놓은 시나리오이다. 간 단한 문장 혹은 단어를 사용하여 해당 기능의 활용도와 이유를 설명하고 시스템에서 처리 해야 할 내용을 설명한다. 사용자 입장에서 한 시스템에 관련한 요구 사항을 알아냄으로 써 사용자 중심의 시스템을 모델링하는 역할을 하고, 시스템 분석가와 사용자가 함께 시 스템의 사용 방법을 결정하는 데 도움을 주는 방법이다. 유즈 케이스는 제품/서비스가 완수해야 할 목표를 명확히 하는 데 이용되는 인터랙션 디 자인의 도구로서, 각 기능, 서비스 별 목적을 명확히 파악 할 수 있어 프로젝트 참여자들 의 의사소통 도구로 사용된다. 유즈 케이스는 다이어그램을 활용해 그림 형태로 표현할 수도 있고 시나리오로 작성할 수도 있다.

- 시스템에서 목록을 보여준다.
- 사용자가 목록을 선택한다.
- 사용자는 필요한 목록을 선택하여 장바구니에 넣는다.
- 구매 행동을 한 후 다시 구매를 취소한다.
- 시스템 운영자는 이를 확인한다.
1-4. 유즈 케이스의 작성 단계
유즈 케이스 바로 쓰기(writing effective use case)의 저자인 앨리스테어 코번(Alistair Cockburn)은 유즈 케이스를 사용자 작업을 나누고 시스템이 무엇을 제공해 주어야 하는지 를 시각화해 주는 유용한 도구라고 하였다. 그는 유즈 케이스를 작성하는 단계를 다음과 같이 12단계로 정의하였다.
- 시스템의 범위와 경계 설정
- 시스템에 관계된 모든 액터 설정
- 시스템을 통해 얻으려고 하는 액터의 목적 찾기
- 각 액터에 대한 최상위 유즈 케이스 설정하기
- 최상위 유즈 케이스에 대한 시스템 범위 확인 작업
- 상세 작업을 수행할 유즈 케이스 선택
- 이해 관계자와 그들의 목적, 선행 조건, 후행 조건 등 도출
- 주요 성공 작업 흐름 작성
- 대안 흐름과 예외 흐름 모색
- 대안 흐름과 예외 흐름 작성
- 복잡한 단계를 하위 유즈 케이스로, 작은 단계들은 모아 하나로 합치는 작업 수행
- 유즈 케이스 검토 작업(읽기, 요소, 이해성 등)
1-5. 유즈 케이스의 장점
유즈 케이스는 사용자의 목표와 작업을 그림으로 그리거나, 몇 문장으로 서술한 것이지만 사용자의 관점을 제품/서비스 경험에 담아내는 데 효과적이며 다음과 같은 장점이 있다.
- 사용자의 행동과 시스템 반응의 전체적인 관계를 표현한다.
- 개략적인 시스템 모델 구조에 대한 추정이 가능하다.
- 기획자, 디자이너, 개발자 간 주요 기능에 대해 논의할 때 도움을 준다.
- 팀원 간 효율적인 커뮤니케이션이 도구로 활용된다.
1-6. 유즈 케이스의 단점
- 사용자의 행위에 대한 세세한 설명이 없어서, 유용성에 대한 검증이 불가하다.
- 사용자의 행위가 축약되어 있기 때문에 사용성이나 접근성 등 행위의 결과에 대한 분석이 불가하다.
2. 워크플로우 작성법 파악
스마트 문화 앱의 콘텐츠 구조·주요 기능·사용자 태스크를 토대로 효율적인 워크 플로우를 제작할 수 있다.
1. 워크플로우(workflow) 작성
1-1. 워크플로우 작성의 목적
워크플로우는 사용자들이 시스템을 이용하면서 취하는 경로나 과정을 보여주는 다이어그 램이며, 시스템에서 사용자의 전체적인 이용 흐름을 보여주기 위해 작성된다. 그리고 특정 결정이 이루어져야 하는 지점과 함께 제시되어야 할 메뉴와 정보도 포함된다.

1-2. 워크플로우의 활용
워크플로우를 작성하기 위해서는 먼저 사용자의 목표를 이해하여야 한다. 따라서 워크플 로우를 작성 전, 사용자 요구 사항 정의서나 유즈 케이스를 필요로 한다. 워크플로우는 다 음과 같이 다양하게 활용될 수 있다
- 앱의 기능이나 작업들이 어떻게 논리적으로 연결되어 와이어프레임으로 구성되는 지를 검토할 수 있다.
- 사용자가 이용하는 시스템에 대하여 이동 경로 및 과정을 예측할 수 있다.
- 사용자의 작업을 플로우 안에 배치함으로써 시스템의 형태를 구성할 수 있다.
- 사용자 경험의 관점에서 앱의 동작 단계나 화면의 순서를 그려볼 수 있다.
- 여러 화면간의 UI 요소와 인터랙션의 일관성 여부를 검토할 수 있다.
- 워크플로우상에서 사용자들의 특정 행위와 작업을 통해서 중요한 기능 요소를 정의 하는 데 도움을 준다.
- 사용자가 앱을 어떤 방식으로 내비게이션하는지를 알려주고, 무엇을 필요로 하는지 를 예측할 수 있다.
- 전체 화면들의 복잡한 프로세스를 정확히 이해할 수 있도록 도식화함으로써 사용자 시나리오 흐름과 옵션에 따른 경로를 알기 쉽게 보여준다.
1-3. 워크플로우 구성 요소
워크플로우는 사용자 관점에서 앱 UI의 구조를 정의하는 설계서 중 하나로서 작성 시 다 음의 구성 요소를 필요로 한다.
- 앱의 콘셉트를 대표하는 시스템의 핵심 태스크 목록
- 사용자의 목표 및 세부 목표에 따른 기능 목록
- 사용자와 시스템의 접점이 필요하며, 이는 사용자 니즈의 발생 시점이 된다.
1-4. 워크플로우 평가 항목
작성된 워크플로우를 통해 와이어프레임의 흐름을 파악할 수 있고 기능 요소에 따른 화면 전환의 흐름을 검토해 볼 수 있다. 워크플로우 문서에서 그 흐름이 어떠한지를 평가해 볼 수 있는 항목들은 다음과 같다.
- 사용자가 수행할 작업을 예측할 수 있도록 되어 있는가?
- 사용자 중심에서 작업의 편의성이 고려되어 있는가?
- 시스템 중심의 설계로 불필요한 기능은 없는가?
- 작업 흐름을 고려한 기능 배치 및 정보 연관성을 직관적으로 보여주는가?
- 사용자가 특정 작업을 완료한 결과를 해당 화면에서 바로 보여주는가?
2. 워크플로우 작성 시 고려해야 할 UI 구성 및 요소
2-1. 콘텐츠와 기능 구성
앱 콘텐츠와 기능을 구성할 때 고려해야 할 사항들은 다음과 같다.
- 사용자 요구가 높은 콘텐츠/기능을 우선순위별로 파악하고, 이와 함께 해당 앱에 꼭 필요한 콘텐츠/기능이 무엇인지 파악하고 비교하여 선정한다. 이때 중요한 점은 사 용자가 왜 이 앱을 사용하는가의 관점에서 접근하는 것이다.
- 콘텐츠/기능들을 어떤 형태로 제공할 것인지 UI 구성 요소를 고려한다.
- 콘텐츠/기능 요소를 어느 위치에 넣을 것인지, 화면의 일관된 레이아웃을 전반적으 로 구상하고 사용자의 접근성을 고려한다.
2-2. 화면 구성 및 종류
화면 구성의 종류는 일반적인 홈, 상단 레벨 뷰, 카테고리 뷰, 디테일 뷰가 있으며, 어떤 뷰의 화면을 설계할 것인가에 따라 화면의 구성 방법이 달라진다.
- 카테고리 뷰(category view)
- 상세 뷰(detail view)
카테고리 뷰는 사용자가 홈 화면에서 바로 접근할 수 있도록 홈 아래에 놓여있는 구 성으로 복잡하지 않고 단순해 보이는 메뉴 구조이다. 따라서 사용자가 작업의 다음 단 계로 느끼지 않도록 하는 구성 방식이다
상세 뷰, 또는 편집 뷰(edit view)는 상세 정보 및 동작에 따른 적절한 화면 구성 방법 이다. 사용자의 작동에 따른 메뉴 숨김(lights out) 방법을 사용하여 화면의 복잡성을 줄일 수 있는 방법이다. 자주 사용하지 않는 기능이나 중요도가 상대적으로 낮은 정보 를 구성할 때 적절한 방법이며, 또한 효과적인 항목 간 이동 방법으로 사용할 수 있다
2-3. 과업 흐름(taskflow) 분석
화면 설계를 위해서 사용자 태스크 플로우를 분석하는 데에는 여러 가지 방법이 있다. 먼 저 사용자 조사 방법 중 관찰 조사를 통해서 사용자가 특정 앱을 이용할 때 목적을 이루 기 위해 어떻게 태스크를 수행하는지 조사하고 사용자 태스크를 빠짐 없이 기록하는 방법 이 있다. 그리고 사용성 평가를 통해서도 태스크 플로우 분석이 가능하다. 사용자가 앱을 실행하는 데 있어서 하나의 목적을 달성해 나가는 경로나 과정을 태스크 플로우라고 한 다. 그리고 각 태스크 흐름상에서 사용자에게 필요한 기능/콘텐츠 요소들을 정의하기 위 해서 UI 시나리오를 이용하기도 한다. 태스크 플로우 분석 시 중요하게 살펴보아야 하는 내용은 다음과 같다.
- 사용자가 과업을 어떠한 단계로 수행하는가?
- 과업 단계가 화면 단위로 어떻게 나뉘는가?
- 사용자 과업에 따른 화면별 정보 요소의 우선순위는 무엇인가?
3. 워크플로우 작성
• 사용자의 여러 상황을 직접 경험하고 감정이입을 통해 직관적이고 편리한 워크플로 우를 제작할 수 있다.
1. UI 문서의 이해
1-1. 와이어프레이밍(wireframing)
UI 문서 중 중요한 역할을 담당하는 하나로서 와이어프레임은 화면 단위의 레이아웃 구조 를 설계하는 단계의 과정이다. 프로젝트 관계자들과 레이아웃을 협의하거나 시스템의 간 략한 흐름을 논의하고 공유하기 위한 목적으로 사용하며 UI, UX 디자인에 집중되어 있다. 와이어프레임은 GUI(Graphic User Interface) 디자인의 이전 단계이므로 비주얼 디자인 요 소들은 배제되며, 작성 이후에도 몇 번이고 수정하는 것이 일반적이다. 프로젝트 관계자들 과의 의사소통을 위해서 와이어프레임에 포함되어야 하는 요소들은 다음과 같다.
- 와이어프레임(wireframe)
- 주석(annotation)
- 화살표(arrows)
- 메타데이터(meta data)
와이어프레임에 포함되어야 하는 요소는 화면의 흐름, 기능, 화면 레이아웃 요소가 필 수적이며, 이와 함께 사용자 편의성이 고려되어야 한다.
주석은 해당 요소에 대한 이름, 또는 단어를 설명하는 글을 말하는 것이지만, 추가적 인 세부 설명이 필요한 경우에도 유용하게 쓰인다.
화살표나 선 등은 메뉴의 흐름이나 화면의 전환을 표시할 때 유용하게 사용될 수 있 다. 화면과 화면 간의 연결이나 사용자 행위의 순서를 나타낼 때도 간단한 주석과 함 께 이용한다.
메타데이터에는 제작자의 이름, 와이어프레임 제작일, 수정된 날짜, 향후 해결해야 할 문제 등을 기입한다.
1-2. 메뉴 구조
사용자들은 주요 기능 3가지 메뉴별 정보를 앱을 통해 제공받게 된다. 앱의 전체적인 메 뉴 구조는 다음 그림과 같다
1-3. 사용자 편의성을 고려한 와이어프레임
다음의 와이어프레임은 UI 시나리오 기반의 태스크 분석 결과에서 도출된 ‘잦은 조작 및 복잡한 화면 이동’이라는 문제점을 설정하고, 이를 개선시키고자 작성된 와이어프레임 사례이다. 기존 사용자들이 하나의 메뉴를 이용하고 나면, 다시 이전 화면으로 되돌아오는 것을 반복했던 문제점들을 개선하기 위하여 고정된 화면에서 여러 가지 메뉴를 이용할 수 있는 수평적 구조를 설계함으로써 사용자에게 보다 직관적인 화면 구조와 사용 편의성을 제공할 수 있도록 하였다.

2. 워크플로우 작성의 목적
2-1. 워크플로우의 활용도
와이어프레임으로 앱의 대표 화면들을 표현하였다면, 구체적인 화면의 흐름을 보여주는 작업이 필요하다. 워크플로우는 앱 UI의 구조를 정의하는 설계서이자 개발자들의 코딩 작 업을 위한 화면 확인, 사용성 테스트의 용도로 사용된다. 워크플로우를 작성하는 형식에는 규정된 것이 없으며, UX 디자이너에 따라서 각기 다른 흐름을 보여줄 수도 있다.
2-2. 워크플로우 작성
앱 사용자에게 제공해야 할 콘텐츠 및 기능들을 포함하여 워크플로우를 작성하되, 태스크
분석을 통해 도출된 우선순위가 높은 태스크를 중심으로 화면의 단계를 구성해야 한다.
또 사용자의 인지적인 측면을 고려하여 화면의 복잡성을 최대한 배제하여야 한다.


2-3. UI 설계 도구
기존 실무에서는 화면 UI 설계 및 인터랙션을 살펴보기 위해 대부분 파워포인트 프로그램 을 사용해 왔다. 하지만 최근에는 보다 편리하게 와이어프레임이나 워크플로우, 프로토타 입 등의 화면 설계를 할 수 있으며, 수정 작업이 용이한 디지털 제작 도구들이 출시되어 있다. 시각화 작업을 시작하는 초반에는 주로 스케치 방법을 이용하여 표현해 보는 것이 바람직한 방법이며, 이후 여러 사람과의 의사소통, 공유 및 수정 작업을 위해 디지털 제작 도구를 사용하여 옮기는 방법이 바람직하다. 세계적으로 많은 사용자를 확보하고 있으며, 유료로 운영되고 있는 대표적인 디지털 제작 도구들은 다음과 같다.
'반응형 UIUX > 모바일 UIUX' 카테고리의 다른 글
| UI 정보구조 설계하기 (0) | 2020.06.25 |
|---|
